
「モバイルファーストインデックス」とは「Googleが検索結果における順位を決定する際にスマホでホームページを閲覧したときの出来栄えを基準に評価する」ことを指します。
つまり、スマホ対応ができていないホームページは検索順位が上昇しにくい、SEO対策上不利な扱いを受けることになります。
なぜ「モバイルファーストインデックス」になったのか工務店はどのように対応するべきなのかについて説明します。
本コンテンツは中級編です。工務店のSEO対策について基礎から学びたい方は下記の2つのコンテンツを参考にしてください。
- ホームページがモバイルファーストインデックス対応しているかのチェック方法
- モバイルファーストインデックスとは何か
- モバイルファーストインデックスに対応する方法
本コンテンツの学習にかかる目安時間は5分〜10分程度です。
本コンテンツの目次
10秒で出来る!ホームページがモバイル対応しているかのチェック方法!
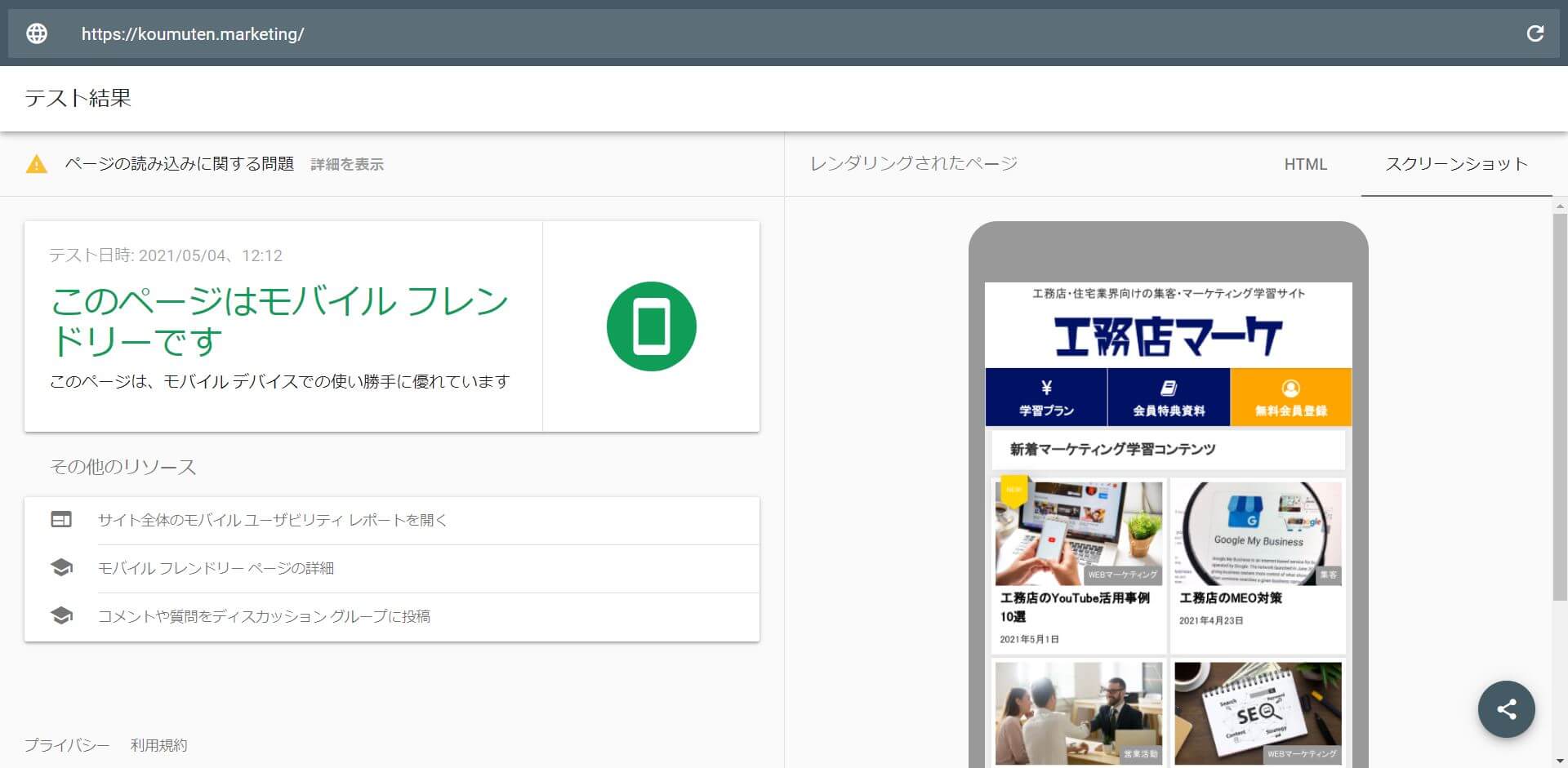
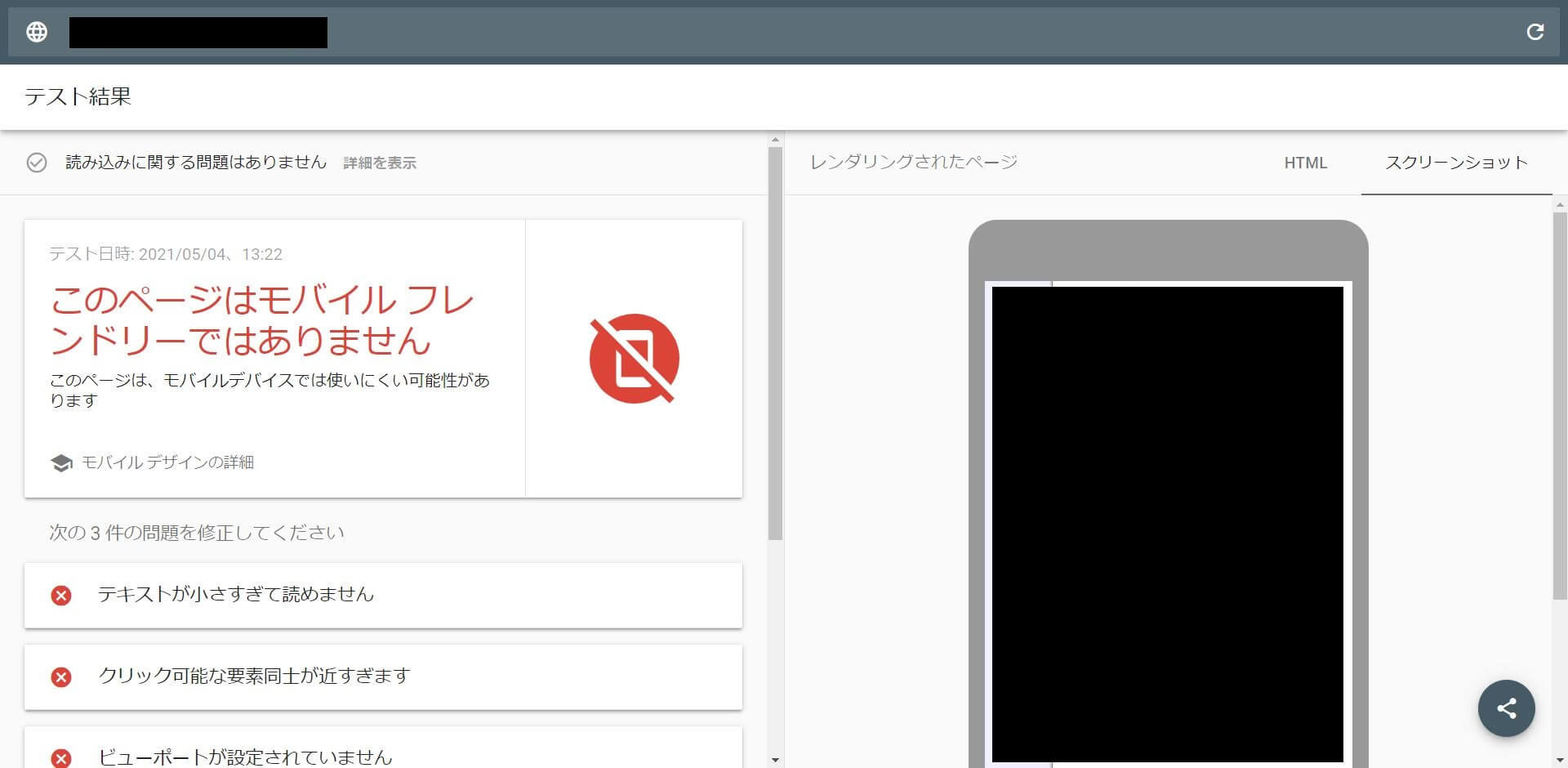
まずは工務店のホームページがモバイル対応しているかチェックをしてください。Googleが公開している「モバイルフレンドリーテスト」のWebページに工務店のURLを入力して、モバイル対応できているかをチェックしてください。
モバイルフレンドリーな場合

モバイルフレンドリーだと表示された場合、問題はありません。よりスマホでユーザーが閲覧しやすいホームページ作りを心がけてください。さらにホームページの精度を高めたい場合は本コンテンツの「コンテンツマーケティングに取り組む場合は合わせてAMP対応も」の部分を合わせてご確認ください。
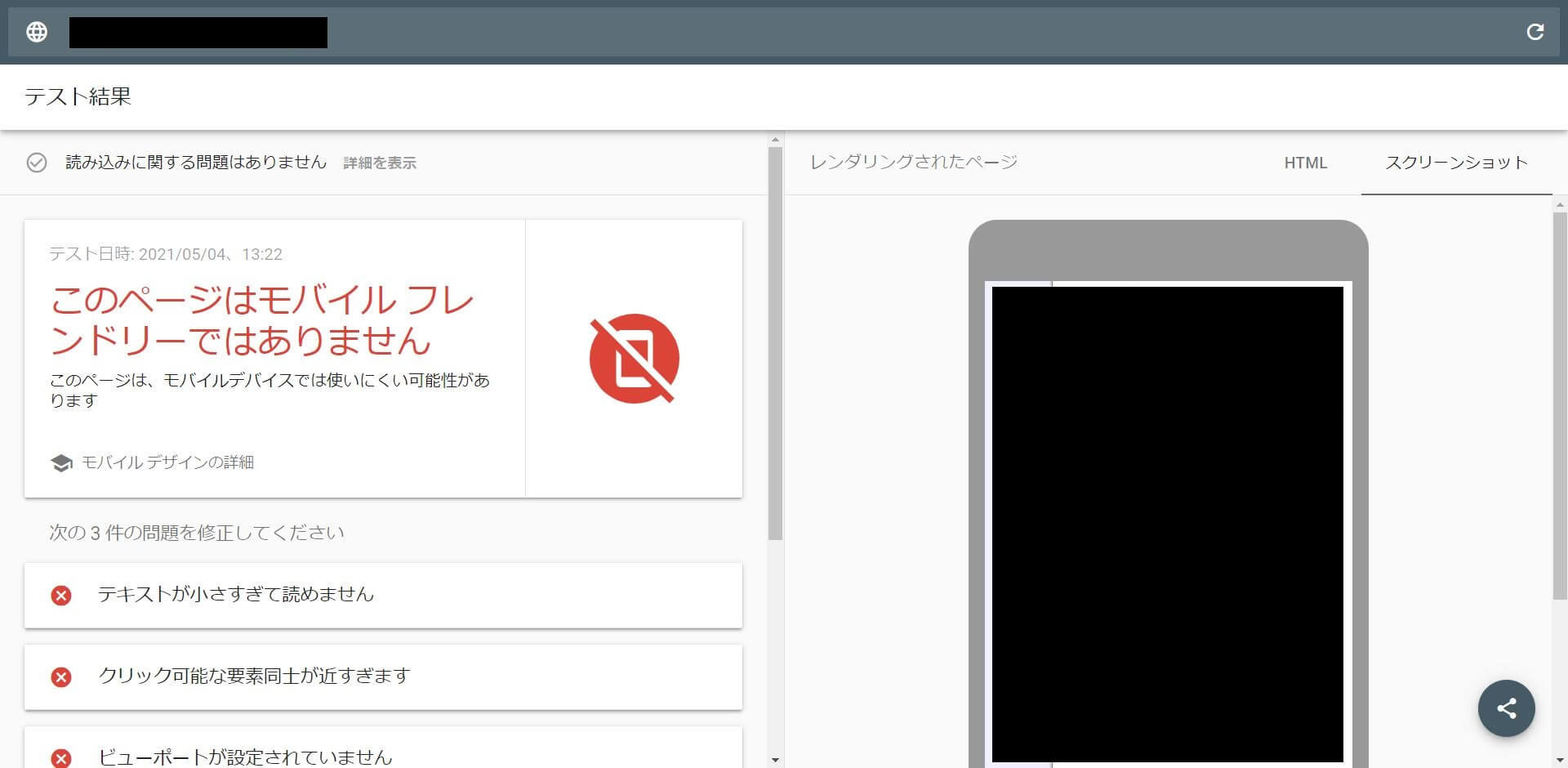
モバイルフレンドリーでない場合

モバイルフレンドリーでないと表示された場合は、モバイルフレンドリーになるように対策が必要です。分析結果ではなぜモバイルフレンドリーではないか理由も説明されているので、この問題が解決するように対策を実施してください。ちなみに、なぜモバイルフレンドリーでないことが問題なのか、「モバイルファーストインデックス」とは何かについては次以降の見出しで紹介しています。
「モバイルファーストインデックス」とは?
「モバイルファーストインデックス」とはGoogleなどの検索エンジンがホームページを評価、検索順位を決定する際の評価の仕方についてスマートフォンサイトを評価の主軸にすることを指します。
従来はパソコンのサイトをベースに評価を決めていましたが、スマホサイトを基準に評価が決定されるように変更され、スマホで見にくいホームページは検索で上位に表示されにくくなりました。
なぜ「モバイルファーストインデックス」対応が必要なのか?
一般的にインターネットでホームページを閲覧する際に7~8割のユーザーはスマホ経由でアクセスしていると言われています。つまり、工務店のホームページを閲覧しているユーザーは基本的にスマホで閲覧していると想定しなければなりません。
よって、検索エンジンもスマホで閲覧した場合の見やすさを基準にホームページの評価を行うようになりました。
対応できていない場合のデメリット
工務店のホームページがモバイルフレンドリーでない場合は次のようなデメリットが発生することが想定されます。総じて、ホームページ集客で業績を上げたい工務店にとっては致命傷になりかねません。
ホームページが見にくくてユーザーが離脱する
パソコンでの表示に最適化されたホームページの場合、横長でユーザーが一目で全体像を把握できなかったり、ボタンをタップしにくくて目的にページに辿りつけなかったりと様々な不便が発生します。
もちろん不便なホームページからはユーザーも離脱してしまうので、ホームページから問い合わせが発生する確率が減少します。
SEO対策上不利になりホームページにユーザーが集められない
スマホで閲覧しにくいホームページはモバイルファーストインデックスの原則によって、検索結果に表示されにくくなります。もちろん検索結果に表示されにくいということはアクセスが集まらないことにつながるので、ユーザーが離脱することの負の相乗効果でますます問い合わせが発生しなくなります。
ホームページから問い合わせなんて来ないと思っていても
うちの工務店はホームページから問い合わせなんかこないのでスマホ対応していなくても問題ないと考える工務店も存在しますが、実際にはホームページから問い合わせをしなくてもユーザーが閲覧して来店したり、イベントに参加したりしているケースは存在します。
これらのケースについて実際にホームページが及ぼした影響を考慮するのは困難ですが、少なくともスマホ対応ができていないことはこれらの潜在客を知らない間に逃してしまっていることにもつながっていると考えられます。
自社サイトがモバイルファーストインデックス対応していない場合
先ほどのモバイルフレンドリーテストはスマホで閲覧したときにストレスなく見られるかを判定するテストです。「モバイルフレンドリーでない」と判定された場合は早急な対策が必要です。
指摘されている問題を一つずつ潰していく

テスト結果には、総評と合わせて具体的に何が問題なのか修正点も示されています。上の画像では「ビューポートが設定されていない」「テキストが小さすぎて読めない」「クリック可能な要素同士が近すぎる」と3つの問題が挙がっていますが、これらの問題を解決すればモバイルフレンドリーなホームページとなります。
一昔前はコスト削減のために主要ページのみスマホ対応している企業も多かったですが、これらの企業はスマホ対応していないページを個別にスマホ対応させていくことが求められます。
場合によってはゼロからの作り直しも必要
ただし、実際には一つ一つの問題点をつぶしていくよりもゼロからホームページを作り直した方が結果としてコストパフォーマンスが良いケースが多いです。
特に古いホームページの場合、スマホで見ることがまったく想定されておらず、対処療法的な処置がほぼ不可能といったケースもよくあります。
そういった場合は、従来のホームページで問い合わせがまったくない状態よりもゼロからモバイルフレンドリーなホームページに作り直した方が、結果として問い合わせが増えて投資回収が早くなるケースも考えられます。
基本的には制作会社と相談して対応を決める
基本的には工務店単体でモバイルフレンドリーではないホームページをモバイルフレンドリーにすることは難しいのでWeb制作会社と相談しながら対応方針を決めてください。
現代においては、パソコン、スマホ用にそれぞれ1サイトずつ用意しなくてもレスポンシブデザインといった1つのホームページでパソコン、スマホの両方からの閲覧に対応できるWebサイトも増えているので、これを機にレシポンシブデザインのホームぺージに全面リニューアルするというのも良い選択です。
モバイルファーストインデックス対応でユーザビリティ、SEO対策効果を向上
モバイルファーストインデックス対応はホームページ集客を狙う工務店にとって必須級の取り組みになっています。スマホで見にくいホームページは閲覧が増えない、せっかくユーザーが訪問しても見にくいので離脱してしまうといったようにホームページ集客における致命傷になりかねません。
古いホームページの場合、ゼロからホームページを構築しなす必要があるケースもありますが、7~8割のユーザーがスマホ経由でインターネットにアクセスしていることを考慮するとやむをえないと言えます。