メタタグとは、Webページの情報を記述するタグのことです。
検索エンジンのクローラーがメタタグの情報を収集するため、メタタグの設定をすることで、クローラーに適切な情報を伝えることができます。SEO対策にぜひとも正しくメタタグを設定しておきたいところです。
工務店がウェブサイト更新時に知っておきたいメタタグについて解説します。
本コンテンツは中級編です。工務店のSEO対策について基礎から学びたい方は下記の2つのコンテンツを参考にしてください。
- 覚えておきたいメタタグの種類と機能
- メタタグを設定する際のポイント
本コンテンツの学習にかかる目安時間は5分〜10分程度です。
本コンテンツの目次
メタタグとは何か?
メタタグとは、Webページの情報を記述するタグのことです。ブラウザがウェブサイトを表示する際に、言語や文字コードを判別するために使わる他、Google等の検索エンジンのクローラー(ロボット)もメタタグの情報を収集します。
メタタグは通常HTMLのheadタグの中に書きます。普通ウェブサイトを訪れたユーザーが直接見ることはありませんが、HTMLの中に記述されるので、誰でも確認することができます。
Webページで設定しておきたいメタタグの種類と機能
ウェブサイトを運営するにあたり、SEO対策やユーザーにとって使いやすいサイトを作るために、ぜひ知っておきたいメタタグを6つ紹介します。
meta discription(メタディスクリプション)

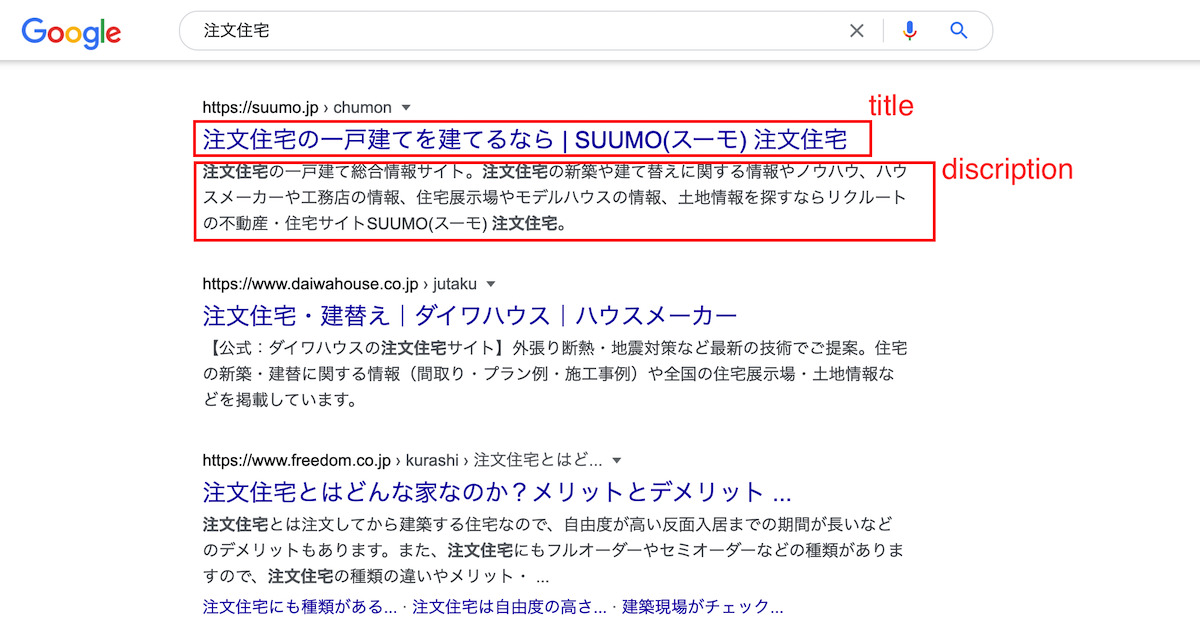
meta discriptionはウェブサイトの紹介文を記述するメタタグです。検索結果が表示される際、ページタイトルの下に記述される文章の多くは、meta discriptionが掲載されます。
あくまでも検索エンジンがページの説明として適当と判断した時にのみ選択されるので、必ず検索結果に掲載されるわけではありません。また、meta discriptionは検索順位には影響しないとされています。
meta discription(メタディスクリプション)設定のポイント
検索エンジンでユーザーがサイトの情報を得る時に使うことから、meta discriptionはページの概要が端的にわかりやすいものにする必要があります。キーワードの羅列や説明として意味をなしていない文章にしてしまうと、ユーザーが検索結果をクリックしたいというモチベーションが下がることになりかねません。
文字数はスマホサイトの場合は全角50文字、PCサイトの場合は120文字を目安にすると良いと言われています。文字数に制限はないものの、文章が長いと、検索結果画面で省略されてしまうことになります。
また、検索結果に表示されることからわかるように、ウェブサイトで統一した内容にするのではなく、ページごとに記述を変えていく必要があります。そのページの説明としてユーザーに親切な記述を心がけましょう。
以下のように記述します。
<meta name="description" content="概要文を120文字程度">title(タイトル)
titleは厳密にはメタタグではありませんが、SEOを対策する上でぜひ知っておきたいものです。titleは言葉通り、ページのタイトルのことで、Webページの内容を30字以内で伝える役割を果たします。検索結果のタイトルとして現れるのは、このタグに記述された内容になります。
title(タイトル)設定のポイント
タイトルタグの設定の際は、必ず検索で上位に表示したい対策キーワードを入れましょう。Google等、検索エンジンのクローラー(ロボット)がページの内容を把握する際に参照される上、検索したユーザーもまた、タイトルを最初に見てクリックするかどうかを決めます。ぜひともタイトルタグは工夫したいところです。
以下のように記述します。
<title>タイトル名</title>noindex nofollow(meta robotsで指定)
noindex、nofollowは、検索エンジンのクローラー(ロボット)に対して、そのページをインデックスしない、リンクしているページはクロールしないように伝える役割を果たします。
ユーザーのためには必要だけれどもSEO向けでないページや、他のページと内容が重複しているページに設置し、ウェブサイトの評価が毀損することを防ぎます。
以下のように記述します。
<meta name="robots" content="noindex,nofollow">meta charset(文字コード)
meta charset属性は、Webページの文字コードを指定するメタタグです。日本語のWebページでは必ず設定が必要です。もし、設定がない場合文字化けすることがあります。
以下のように記述します。
<meta charset="utf-8">meta viewport(ビューポートタグ)
meta viewportはモバイル端末での表示をブラウザに指定するタグです。スマートフォンでもWebページが正常に表示されるように、デザインや文字サイズを調整します。レスポンシブデザインの実現に必要なメタタグです。
最近は、スマートフォンでウェブサイトを閲覧するユーザーが多くなっており、Googleもモバイルファーストインデックス(MFI)を打ち出し、PCサイトではなくスマートフォンサイトの評価でSEO順位を決める方針を明確にしています。PCサイトとスマートフォンサイトが分かれていないページの場合は、必ず設置しましょう。
以下のように記載します。
<meta name="viewport" content="width=device-width,initial-scale=1">meta property(OGPタグ)
OGPとは、「Open Graph Protocol」の略で、SNSでシェアされたコンテンツの表示を設定するメタタグです。
OGPタグを設定することで、ページの画像やタイトル、ディスクリプションなどが正しく表示されるようになります。FacebookやTwitter等のSNSからWebページにユーザーを集客したい場合、設定してきましょう。
以下のように記述します。
<meta property="og:title" content="ページの タイトル" />
<meta property="og:type" content="ページの種類" />
<meta property="og:url" content="ページの URL" />
<meta property="og:image" content="サムネイル画像の URL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:description" content="ページのディスクリプション" />メタタグ設定で、SEO対策をすすめよう
ここまでおすすめしてきたものの、メタタグそのものはSEOの順位に大きく影響するわけではありません。あくまでも検索エンジンのクローラーに正しく情報を伝えるための、補助的な機能と捉えるべきです。
一方で、メタタグが適切に設定されていないと、検索結果での表示に影響し、ユーザーのクリック率が下がったり、モバイルサイトの表示が適切にされず、ユーザーが離脱することが考えられます。ウェブサイトの品質を高め、集客を進めるためにはメタタグの設定は欠かせないと言えるでしょう。