工務店のホームページは、その工務店の顔として重要な役割を果たします。
ホームページの情報が乏しかったり、デザインが悪かったりするとそこから発生する問い合わせが減る可能性があります。
本コンテンツでは工務店のホームページデザインの際のポイントと具体的な事例について紹介します。
参考:工務店がホームページを使って集客する方法
参考:集客に効果的な工務店ホームページ事例集11選
参考:リフォーム会社がホームページで集客する方法
- 工務店のホームページデザインのポイント
- 工務店のホームページの実際の事例
本コンテンツの学習にかかる目安時間は5分〜10分程度です。
本コンテンツの目次
工務店における良いホームページの定義
まず前提としてホームページは収益を上げるために存在します。
さらに端的に説明すれば、そこから問い合わせを獲得するために存在します。
当然のことながら、デザインだけ良くても収益に貢献しなければ、良いホームページとはいえません。
たとえば、英語が散りばめられて、動きの激しいデザイン性の高いホームページはデザイン的に良いと思われるかもしれませんが、収益に貢献しないので失敗です。
英語ベースだと日本人には何が書いてあるかわからないし、JavaScriptなどで色々な動きをつけられると読み込み速度が遅くなります。
しかもそういったホームページは大抵の場合、セオリーの配置を外してバナーやリンクなどが散りばめていることが多いので、どこをクリックしたらどんな情報に辿りつくのかわかりにくいことが多いです。
こういったホームページを成功事例として真似ると収益の向上には貢献しないので、本コンテンツではデザインの良いホームページ=収益を向上させるためのデザイン上の仕掛けが散りばめられている、オーソドックスでも見やすい工夫がされているホームページとして定義して説明します。
反響を獲得できる工務店のホームページデザインのポイント
以上のような定義に基づいて、デザイン的に良い印象を持たせて、快適に利用してもらうためのデザイン上のポイントは6つあります。
工務店のホームページデザインにおける6つのポイントについて説明します。
パソコン・スマホの両方から快適に閲覧できる
スマートフォンの普及によって一般的にホームページを閲覧しているユーザーの7割から8割はスマホ経由でホームページを閲覧しています。
そしてパソコンで見ることを前提に構築されたホームページはスマートフォンでは見にくいことが多いです。
さすがに現在では多くのホームページがスマホ対応済みですが、かなり昔に作ったホームページをそのまま更新せずに放置している場合は、スマホから見にくくなっているケースも考えられます。
また、近年作られたWebサイトでも、最新の機種で見るとブラウザや解像度の関係で表示がずれていることも考えられます。
ホームページのデザインを確認する際はパソコン、スマホの実機で閲覧し、どちらのデバイスでも見やすいことを確認しましょう。
ホームページの表示速度が早い
高解像度の写真を使用したり、動きをつけるために動画や複雑なコードを搭載したりしているとホームページの表示に時間がかかります。
工務店のホームページのデザインについて考える際は表示速度と問い合わせしたくなるデザインをどう両立させるかを考える必要があります。
表示速度が遅いホームページだとどんなに良いデザイン、コンテンツだったとしてもユーザーは読み込み時間中に離脱してしまいます。
デザインと表示速度をどう両立させるかは技術的な問題も多いので工務店側ではコントロール困難ですが、Web制作会社に作ってもらったホームページの読み込みに時間がかかる、イライラする場合はデザイン変更やサーバー強化などを相談しなければなりません。
ファーストビューでコンセプトが理解できる
ホームページを閲覧しているユーザーは、そのホームページを閲覧してから瞬時にそのホームページが自分にとって役立つ内容なのかを瞬間的に判断します。
そのため、工務店のホームページを見た瞬間に大切な情報が記載されていないと離脱する可能性が高くなります。
ホームページを見た瞬間に表示される部分をファーストビューといいますが、ファーストビューで重要なことは全て理解できるようにデザインすべきです。
重要な事とは具体的に、住宅ブランドのコンセプト、問い合わせ先です。
住宅ブランドのコンセプトが分かるアイキャッチ、コンセプトのキャッチフレーズは最低限盛り込んでください。
問い合わせについて、資料プレゼントやイベント招待のような集客フックを引き立たせたいときはファーストビューにわかりやすく記載する必要があります。
問い合わせまでの導線が適切に設定されている
問い合わせまでの導線が適切に設定されていることも工務店のホームページデザインにおいて重要です。
ファーストビューも含めて、ユーザーが閲覧するページ上には必ず何らかの問い合わせバナー、ボタンを設定してください。場合によっては画面をスクロールしてもボタンが追従するフローティングバナーを採用するのも良いです。
ちなみに、ただ問い合わせバナーを設置するだけではなく、直感的に問い合わせバナー、ボタンであることが理解できるように目立たせたり、閲覧するのに邪魔にならない位置に配置したりするといった工夫が必要です。
ホームページを作成、リニューアルする際は問い合わせのボタンが目立つか、誘導されやすいかもチェックしてください。
ごちゃごちゃさせ過ぎない
シンプル過ぎるデザインだと集客フックが不充分で問い合わせ獲得が困難になります。
一方でごちゃごちゃさせすぎると、混乱してしまいそのまま離脱する傾向にあります。
シンプルすぎても成果を出せないし、ごちゃごちゃし過ぎても離脱の原因になるので適切なバランスでホームページはデザインするべきです。
基本的には一つの画面に対して4つ以上の問い合わせ導線を設置しない、ユーザーに訴求したいコンテンツほど目立たせて、レイアウトにメリハリをつけるといったことが必要です。
ごちゃごちゃしているか、シンプルなのかの境目は非常に難しいので、迷った場合はA/Bテストを使って検証すると良いでしょう。
奇をてらわない
ホームページデザインにおいて奇をてらわないことは非常に重要です。
たとえば、多くのホームページで画面の左上の方にWebサイトのタイトルロゴがあって、そこをクリックするとトップページに戻れるようにデザインされています。
このデザインをあえて外して、画面の一番下にだけトップページに戻れるボタンを設置した場合、多くのユーザーはトップページに戻れずに離脱してしまいます。
このように自社のホームページの個性を際立たせるために通常と違うレイアウトにしたり、デザインの定石を外すと、ユーザビリティが低下し、離脱、問い合わせ減少の原因となります。
どこの工務店のホームページでも採用しているようなオーソドックスなデザインのホームページをベースに自社のホームページはデザインすべきです。
工務店ホームページのデザイン事例7選
以上のような原則を踏まえて、ホームページはどのようにデザインするべきなのか、工務店ホームページの良いデザイン例について7社の事例を紹介します。
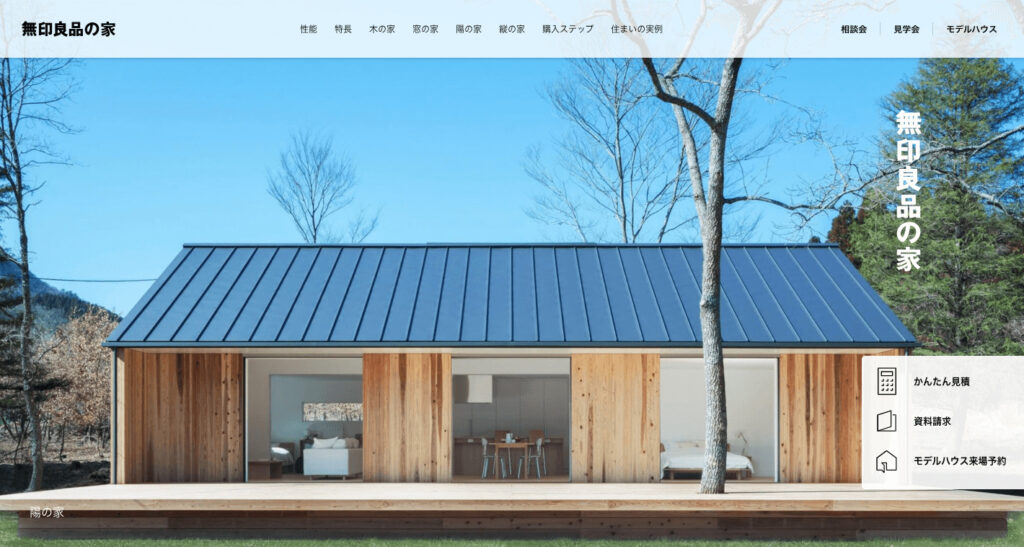
無印良品の家

無印良品の家のホームページは無印良品らしくとてもシンプルなデザインです。
上部にタイトルとメニューバー、集客用のボタンは見積もり、資料請求、モデルハウス来場予約の3つでかつどれも同じようなフォントサイズであえて目立たせてはいません。
ファーストビューはユーザーの目につくのは大きく配置された無印良品の家のコンセプトが理解できるアイキャッチ画像のみです。
ファーストビューからスクロールすると、ニュースやコンセプト、施工事例といったオーソドックスなコンテンツが並んでいますが、ファーストビューでは極力無駄を削いでいます。
また、色味もシンプルで白、黒、灰色と目に優しい色味を使って、極端に文字を強調しないことによって写真の色味に注視するデザインとなっています。
山喜建設

一般的にメニューバーやロゴはファーストビューにおいて最上部に設置することが一般的ですが、山喜建設のホームページではあえてファーストビュー最下部にメニューバーやロゴを設置しています。
加えて、アイキャッチに使っている画像はスライドショーのようになっており、2~3秒で画像が入れ替わります。
あえてこのようなデザインにすることにより、アイキャッチに使われている画像を際立たせ、コンセプトである「無垢の家」をビジュアルで明確に表現しています。
問い合わせ獲得用のボタンとして完成見学会、モデルハウスの2種類がフローティングバナーとして常に画面右側を追従します。
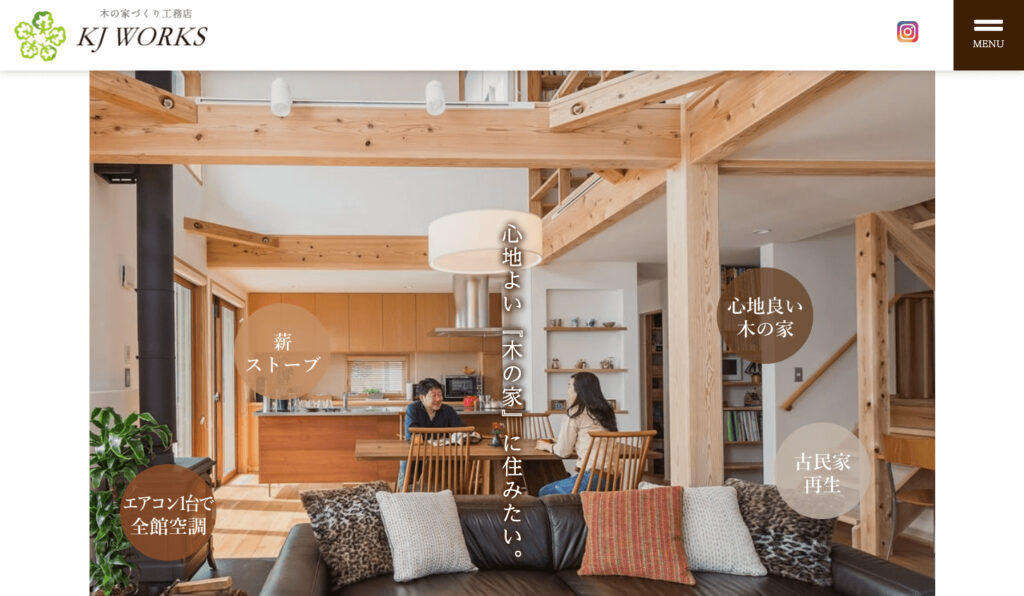
KJ WORKS

アイキャッチの画像に「薪ストーブ」「エアコン1台で全館空調」「心地よい木の家」「古民家再生」の文字を入れて、一目でどのようなコンセプトの住宅ブランドなのかをイメージできるようなホームページです。
資料請求、問い合わせフォームもWebサイト内には存在しますが、これらはメニューバーに格納しています。
その代わりに、SNSへ誘導できるようにホームページ上部にメニューバーと並んでインスタグラムへの誘導ボタンを設置しています。
デザインはシンプルですが、木のイメージを持たせるために茶色系統の色を中心に配色しています。
70年代不動産

70年代不動産のホームページではポップな印象を出すためにイラストを効果的に使用しています。
工務店のホームページといえば施工事例の写真を掲載しがちですが、ポップなイラストを組み合わせることによって、全体的に親しみのある印象を与えるホームページに仕上がっています。
また、青色と黄色をベースにホームページをデザインしていることもポイントです。
青色と黄色は色相環で補色関係にあるので組み合わせ使用することにより、コントラストが際立ち、強調したい所を強調したホームページデザインとなっています。
このように色相環を加味したホームページデザインを行うことによって、すっきりとしたホームページ作りが可能です。
古谷野工務店

古谷野工務店のホームページは上部にロゴ、メニューバーと並ぶオーソドックスな構成ですが、アイキャッチは通常のホームページと異なります。
通常、ファーストビューの大部分を占めるアイキャッチ画像は住宅ブランドコンセプトを理解できるような写真や文字を使うことが一般的です。
しかし、古谷野工務店のホームページでは、アイキャッチは白地に「工務店ロゴと右側に【最適解という答え】私たちの想い」と書いてあるだけです。
そして、この【最適解という答え】の部分をクリックすると、この工務店のブランドコンセプトのページに移動します。
数多くの工務店が存在する中で、普通に自社が建てた住宅の画像を使うとブランドコンセプトが埋もれてしまう、良さを伝えにくいといった事情からあえて画像を使わないアイキャッチを使用しているものと考えられます。
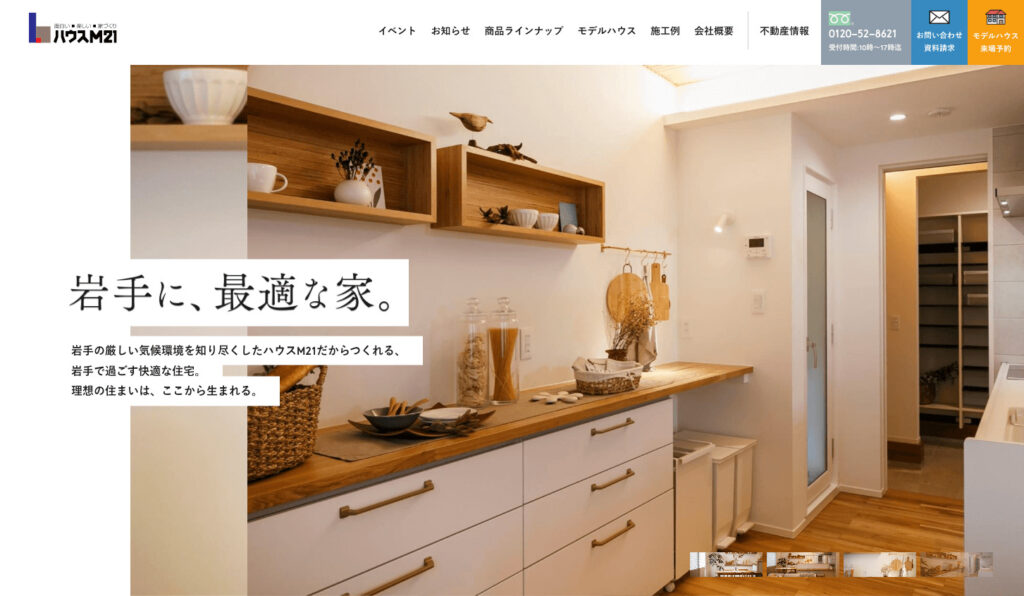
ハウスM21

ハウス21のホームページで注目すべき点はアニメーションです。
アニメーションを多用しすぎるとホームページ全体が重くなってユーザビリティが低下してしまいますが、ハウス21Mのホームページでは、コンテンツにちょっとした動きを加えることにより、ユーザーの視認性を高めています。
スクロールしているとクリックして欲しい所、注目して欲しい所が動くので自然と問い合わせ獲得用のボタンなどに視線を誘導できます。
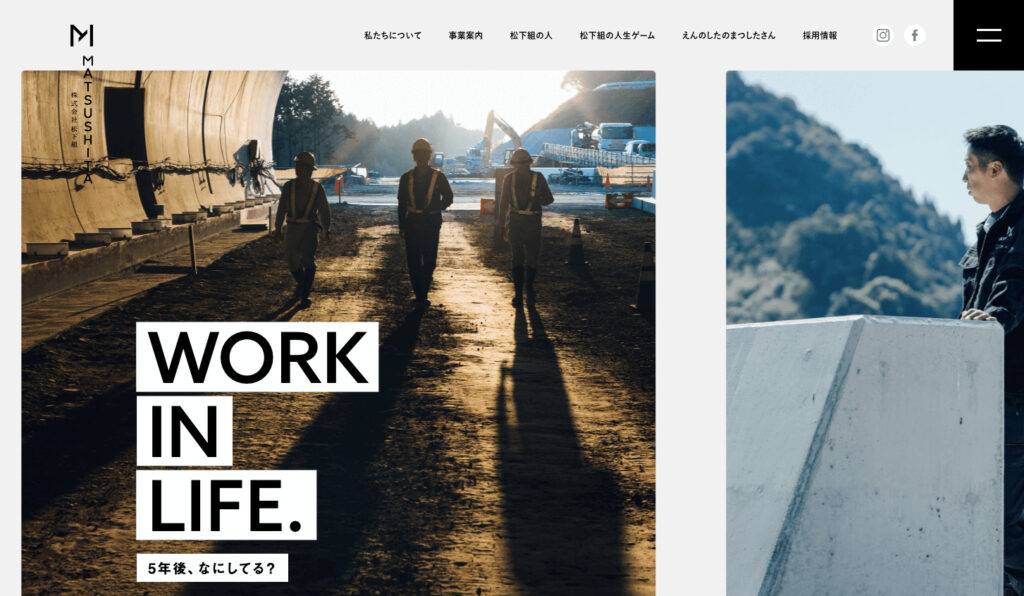
松下組

ホームページといえば、集客用、会社紹介用のホームページを思い浮かべるかもしれませんが、採用のためのホームページも存在し、採用のためのホームページは集客用のホームページと若干デザインの仕方が異なります。
採用のためのホームページデザインとして松下組の事例を紹介します。松下組では採用のためのホームページを運用しています。
コンテンツのレイアウトはオーソドックスでウェブサイトの上部にメニューバー、ロゴなどが並んでいます。
ただし、アイキャッチの画像は大きく異なります。
通常の工務店のホームページの場合、建てた家の外観や居住空間、快適に過ごしている家族といった画像を問い合わせ獲得のために使用しますが、採用のためのホームページの場合は仕事のカッコよさ、働きやすさといったことを画像でアピールするので使うべき画像が異なります。
また、言うまでもなくホームページ内のコンテンツも異なります。
このように工務店のホームページと一口に言っても何を目的にして構築されたホームページなのかによって、デザイン、画像の使い方、フォントなど色々な要素が異なることが松下組の事例から理解できます。
問い合わせが集まるホームページデザインとは
以上のように工務店のホームページデザインのポイントと具体的な事例について紹介しました。
デザイン=お洒落にすれば良いのではなく、使いやすさと問い合わせしたくなるマーケティングフックを両立させたホームページデザインが必要です。
本コンテンツで紹介した以外にも、色々なホームページが存在するので、ぜひ様々な他社事例からヒントを掴んで、自社のホームページを改善してください。